
【功能特性】
海量高质预制区块可视化工具区块拼装
淘宝React最佳实践
【使用方法】
Iceworks快速开始零环境搭建 零配置 简单易用
创建项目
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

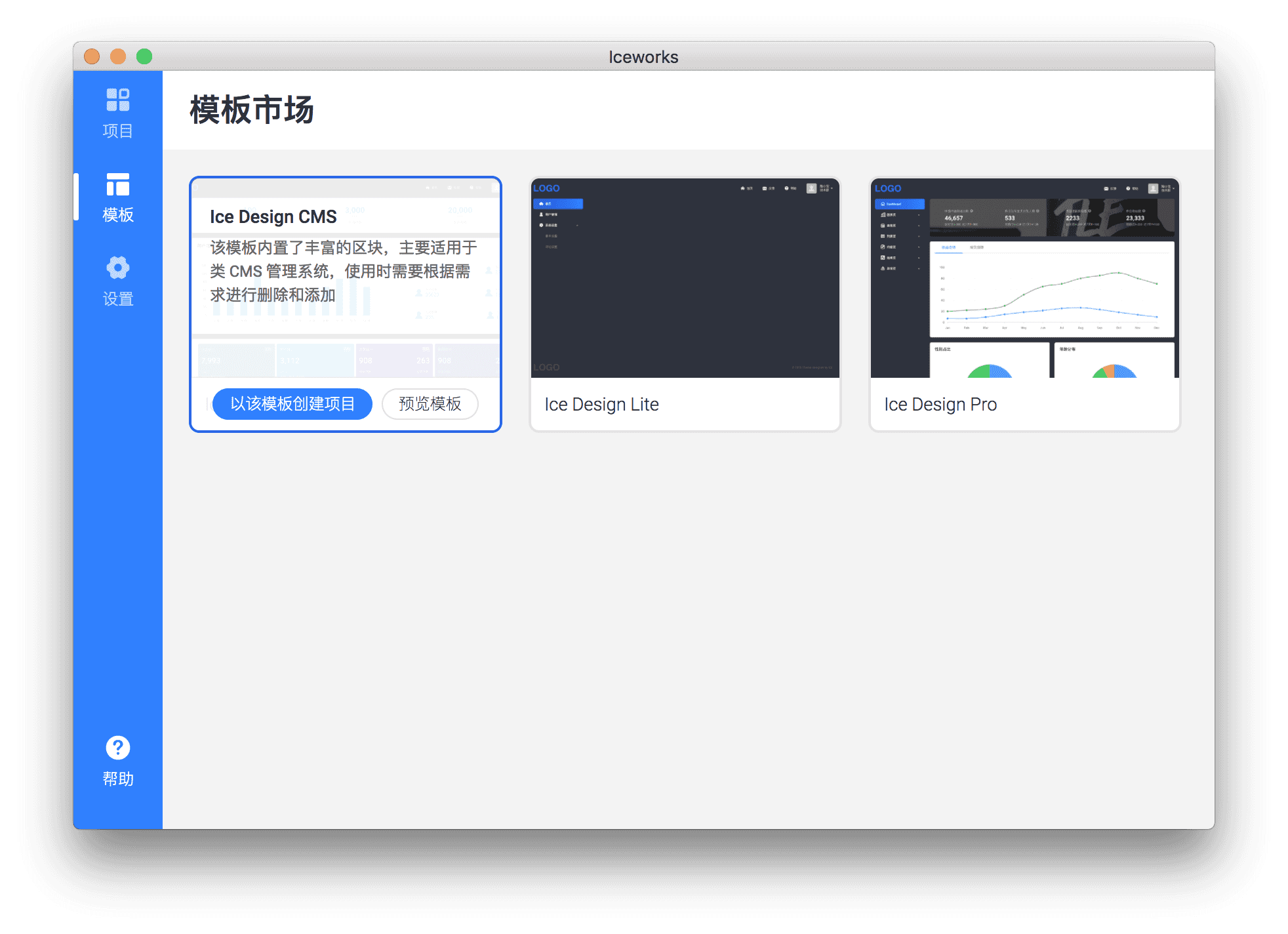
界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
管理项目
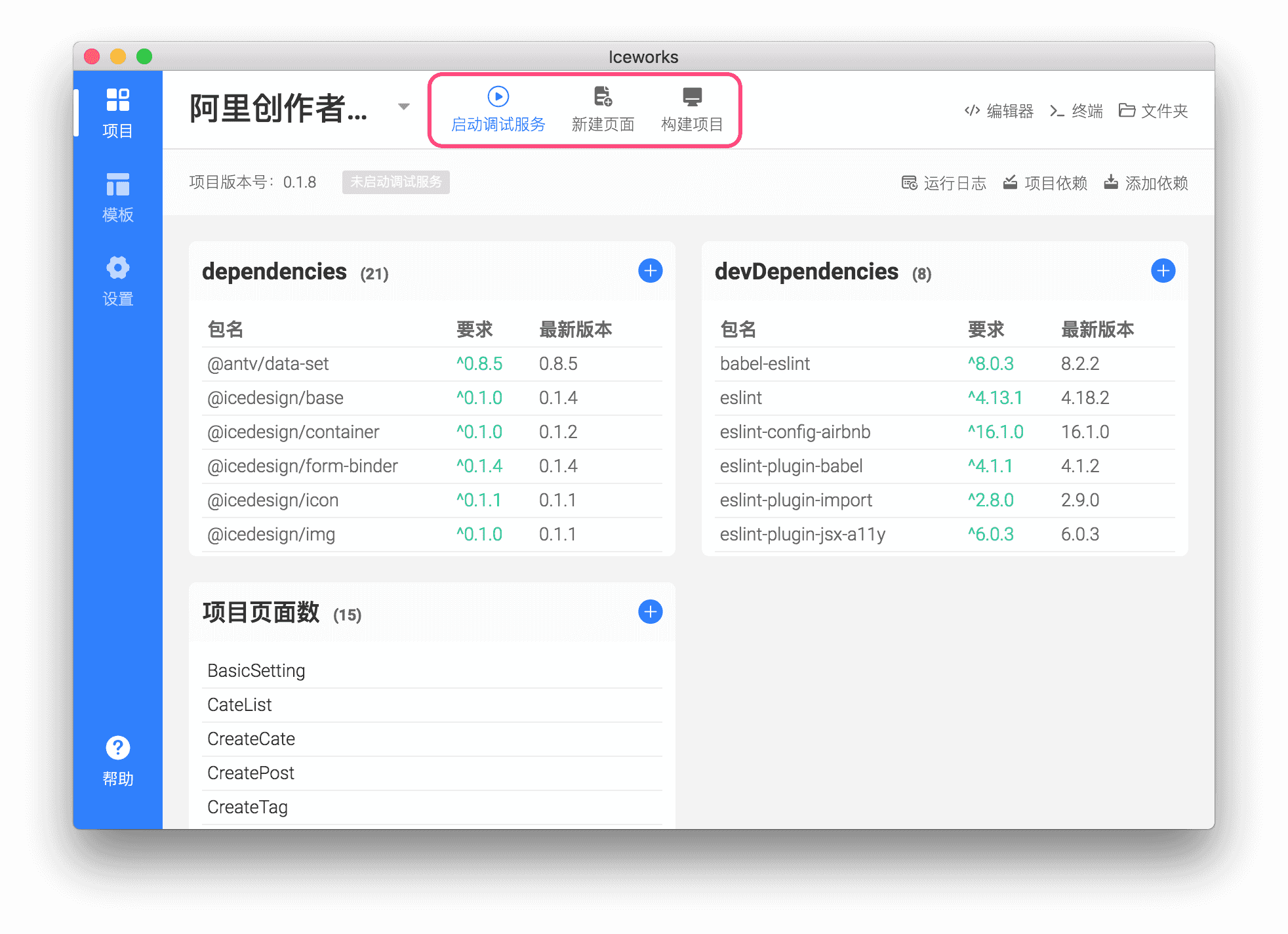
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行启动调试服务新建页面构建项目等操作。

启动调试服务
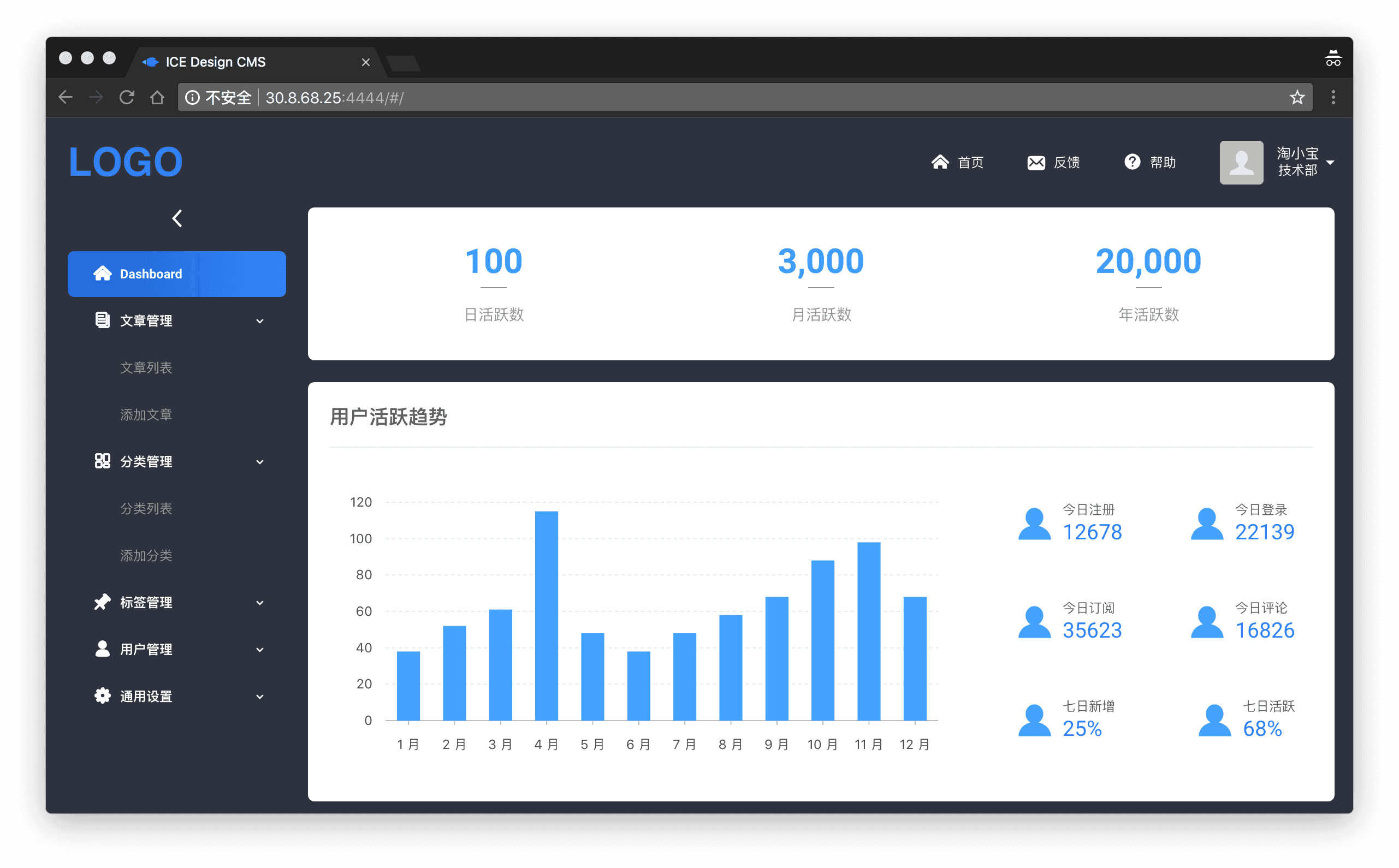
点击启动调试服务等待完成后出现服务地址,点击可以预览当前项目。

上图是一个ICEDesignCMS模板启动后的预览效果。
新建页面
启动调试服务后,可使用新建页面来搭建页面,通过block的组合完成页面的创建。
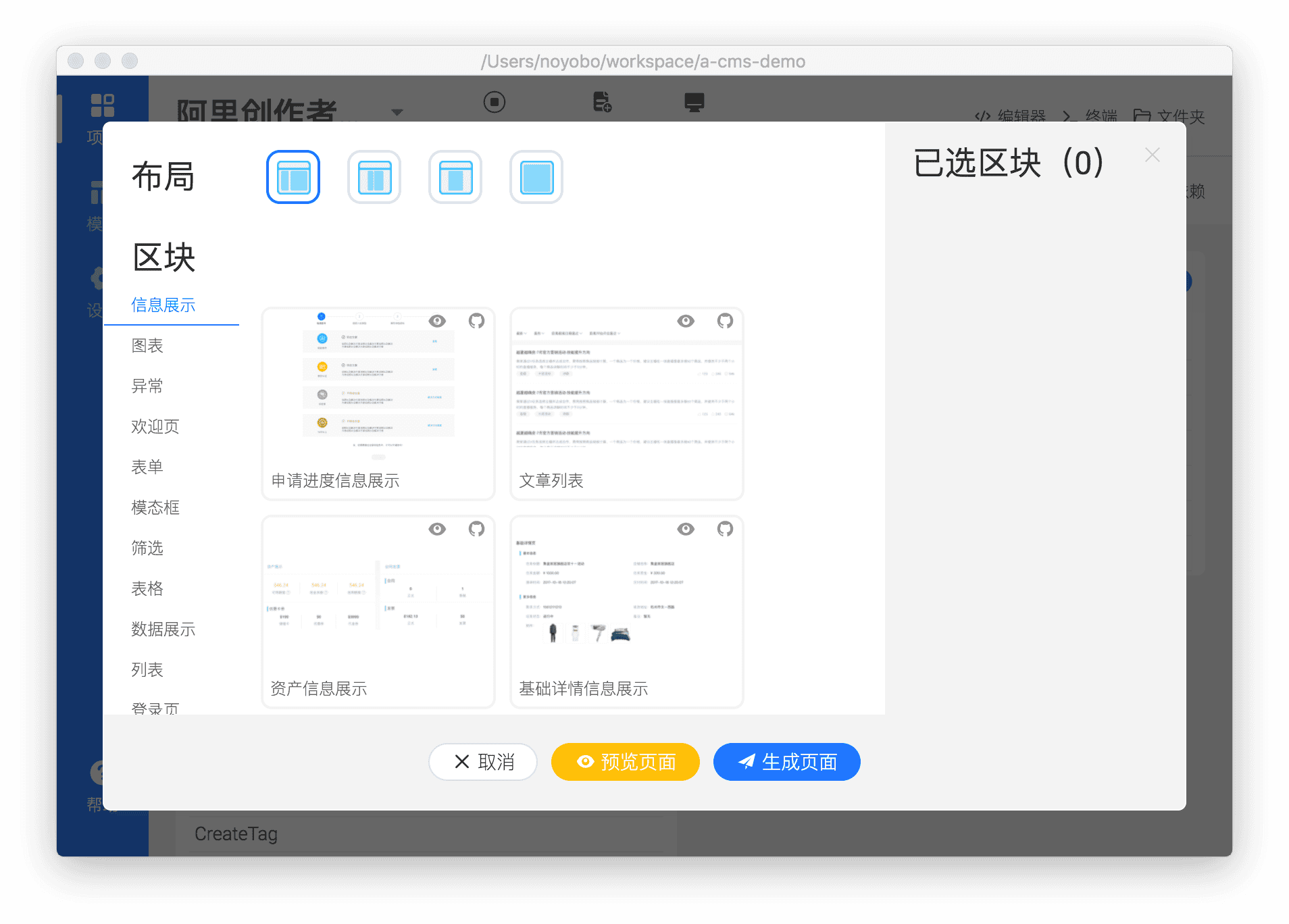
进入block搭建界面

上方列出了当前项目可用的layout布局方式,选中任一一个作为新页面的布局。
下方列出了当前可选择的blocks,点击即可选择该block到已选区块列表中。
右侧为选中block组合的缩略图预览。
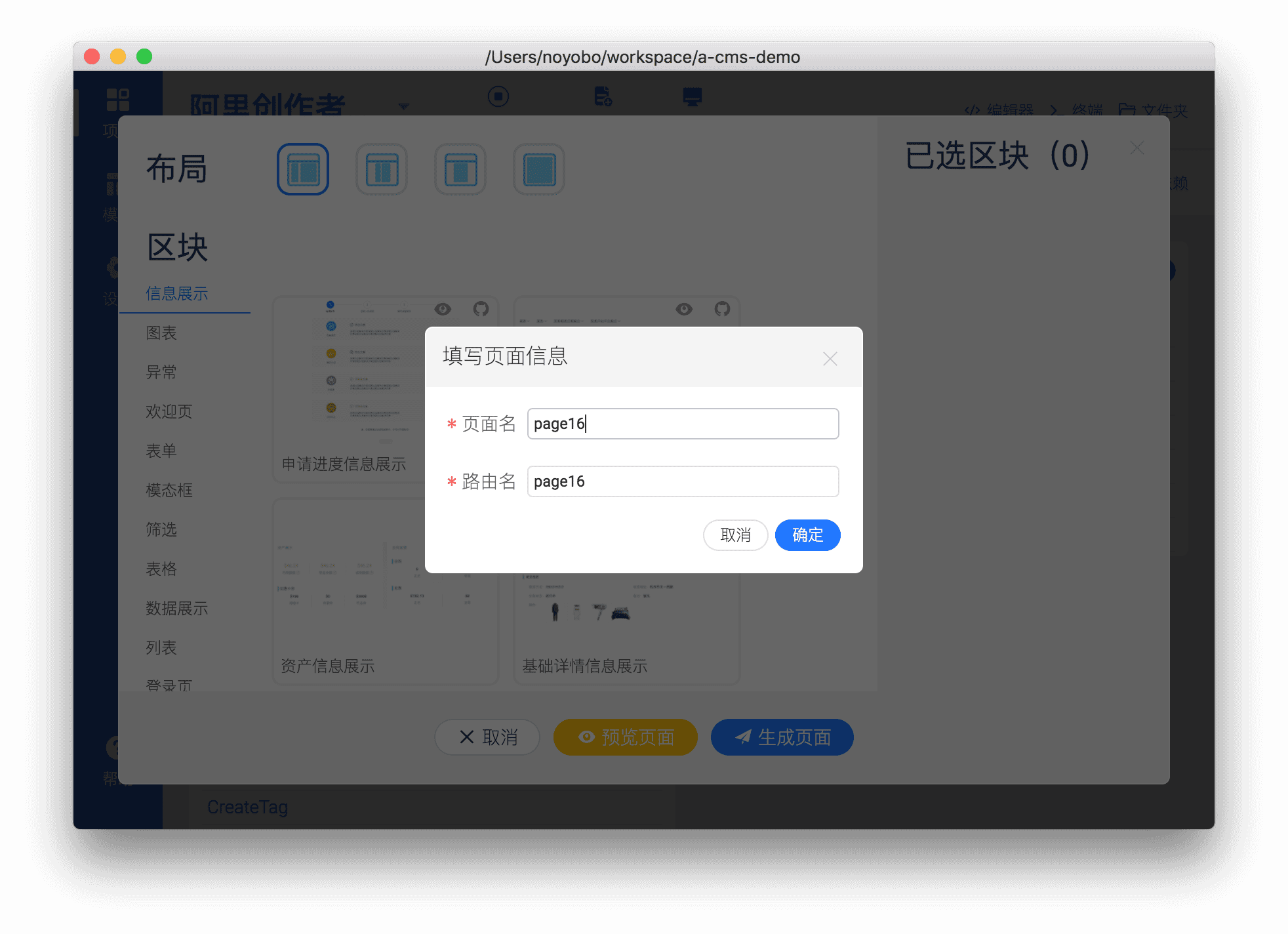
选择layout以及block后,点击右下角生成页面,会提示输入页面名,路由名,可以定义需要的名称,
页面名:表示生成的文件名称。
路由名:表示页面的访问地址,可通过http://127.0.0.1:4444/#/xxxx访问到对应的路由页面。
示例中,创建了page16访问后即可看到刚搭建的页面了。

进入开发调试
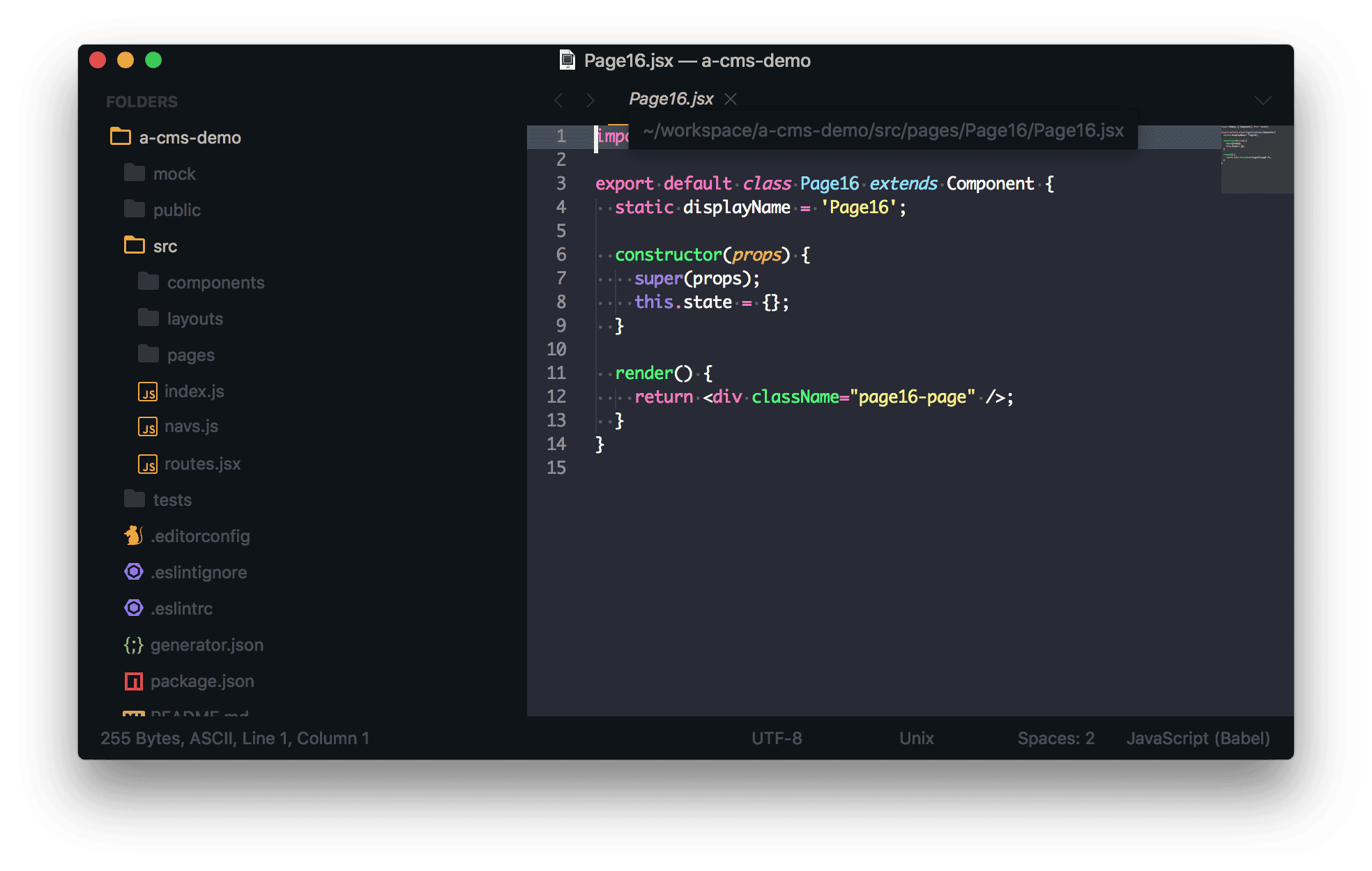
点击项目版面上的编辑中打开会立即使用设置中选择的编辑器打开项目,目前支持VisualStudioCode,SublimeText3,WebStorm和Atom等编辑器,推荐使用VisualStudioCode,如果你的电脑中未安装请先安装。
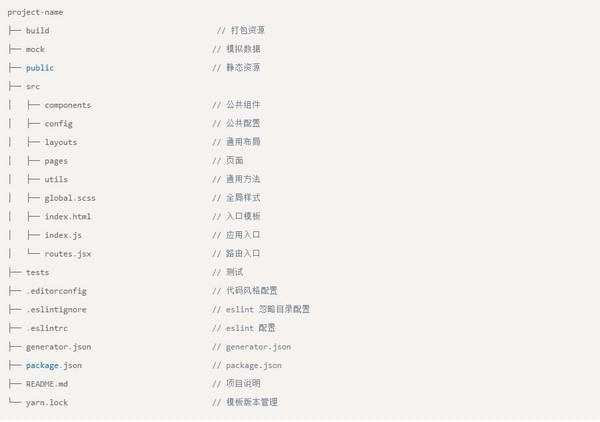
项目目录结构说明:

例如上一步已创建的Page16页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
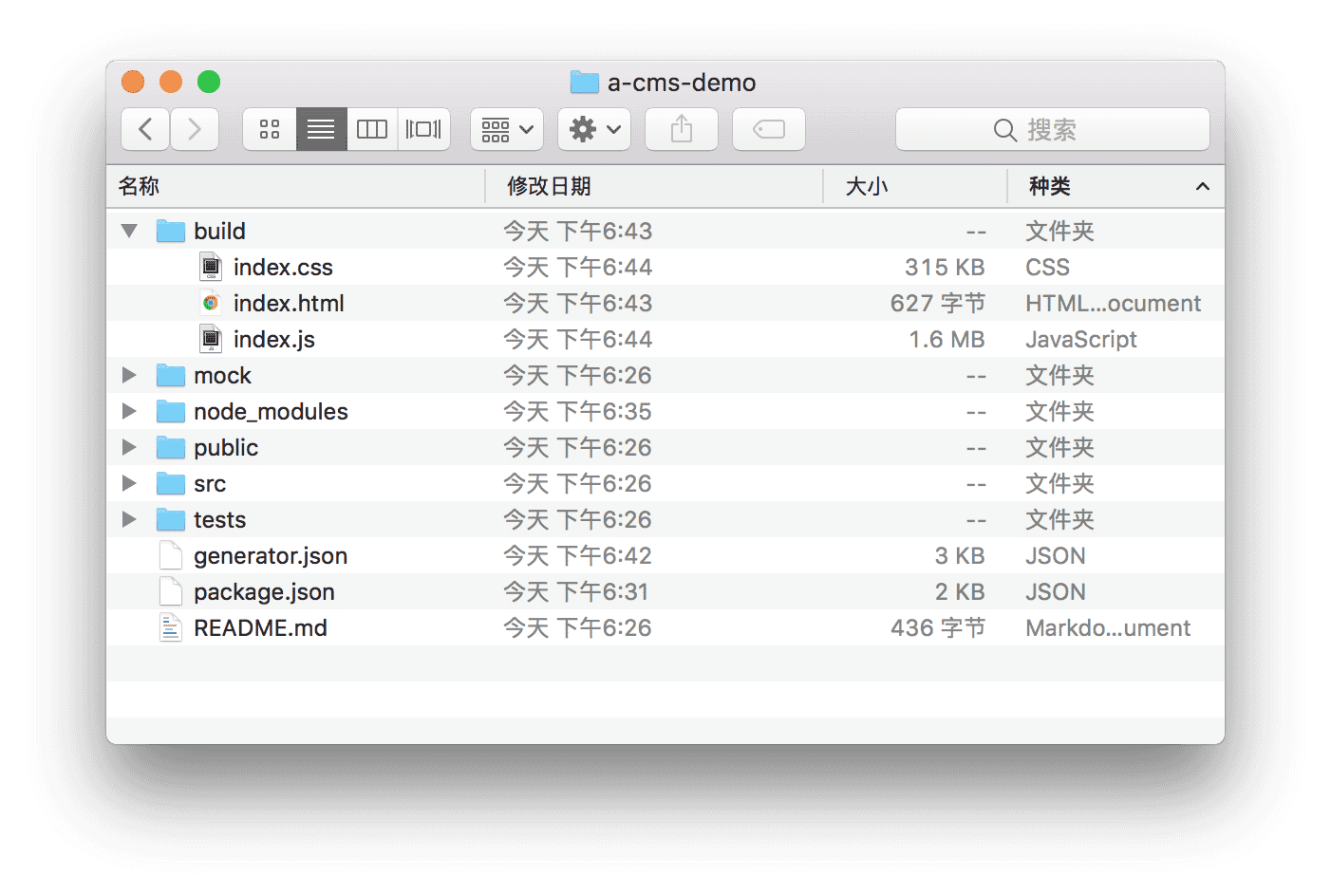
点击项目面板上的构建项目按钮,将开发的构建出最终的jscss等资源。
构建完成后,会在项目目录下生成build文件夹,里面存在了index.htmlindex.jsindex.css文件。使用你熟悉的方式,上传到对应的cdn服务器。

部署上线
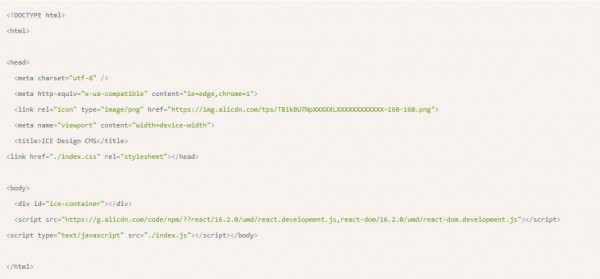
上线过程即发布HTML文件的过程,index.html文件存在在build目录中,将index.html文件复制到对应的服务服务器,并修改html源码中的/build/index.css和/build/index.js地址,是上一步中得到的cdn地址以及站点标题。
一个标准的HTML文件如下所示:

在线上环境我们强烈推荐使用production版本的React,而不是development版本。它们之间的区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用Iceworks创建一个项目并发布:)
【常见问题】
1、WebStorm/IDEA 编辑器卡顿现象由于项目在安装依赖后,产生文件夹 node_modules 含有较多的碎小文件,编辑器在索引文件引起的卡顿。 WebStorm 中尤为明显,可通过 exclude node_modules 目录,不需要检索该文件夹下的内容。
2、如何设置网页在浏览器 Tab 上面的 Icon (favicon)
细心的同学可能会看到页面在浏览器 Tab 上面会有自定义的 Icon:

如果你想要在自己站点上面加上这个 Icon 可以按照如下步骤添加:
准备一个 Icon,文件格式可以为 .png 或者 .ico,正方形,分辨率可以是 32x32px 或者 64x64px 文件体积要求尽可能小。
上传 CDN 拿到一个 url 或者在自己服务器配置静态资源服务
在 HTML 页面 标签里面添加如下代码:

3、在 Iceworks 下载页面点击下载没反应怎么办?
请检查是否安装 Adguard、AdBlock、xxx 安全助手等工具并被其拦截?因为 Iceworks 是二进制可安装程序,可能会被安全软件拦截,如有拦截请点击确认或者临时关闭相关拦截功能。
4、出现端口已占用启动失败应该如何处理?
当你出现类似 Something is already running on port 4444. 或类似的报错时,可能是由于 Hosts 配置缺少 localhost 等相关配置。
【更新日志】
v1.3.1[修复] 创建 ICE Design Lite 异常的问题






































 360云盘同步版官方下载
360云盘同步版官方下载 影音先锋
影音先锋 酷狗音乐
酷狗音乐 美图秀秀
美图秀秀 微信电脑版
微信电脑版 网易云音乐
网易云音乐 谷歌浏览器
谷歌浏览器 种子搜索神器
种子搜索神器 安卓模拟器
安卓模拟器 爱思助手
爱思助手 应用宝
应用宝 西瓜影音播放器
西瓜影音播放器 火狐浏览器
火狐浏览器 360安全卫士
360安全卫士 PDF转换成WORD转换器
PDF转换成WORD转换器 WIFI万能钥匙
WIFI万能钥匙 QQ电脑管家
QQ电脑管家 猎豹浏览器
猎豹浏览器 迅雷7
迅雷7 YY语音
YY语音